Un nouveau look
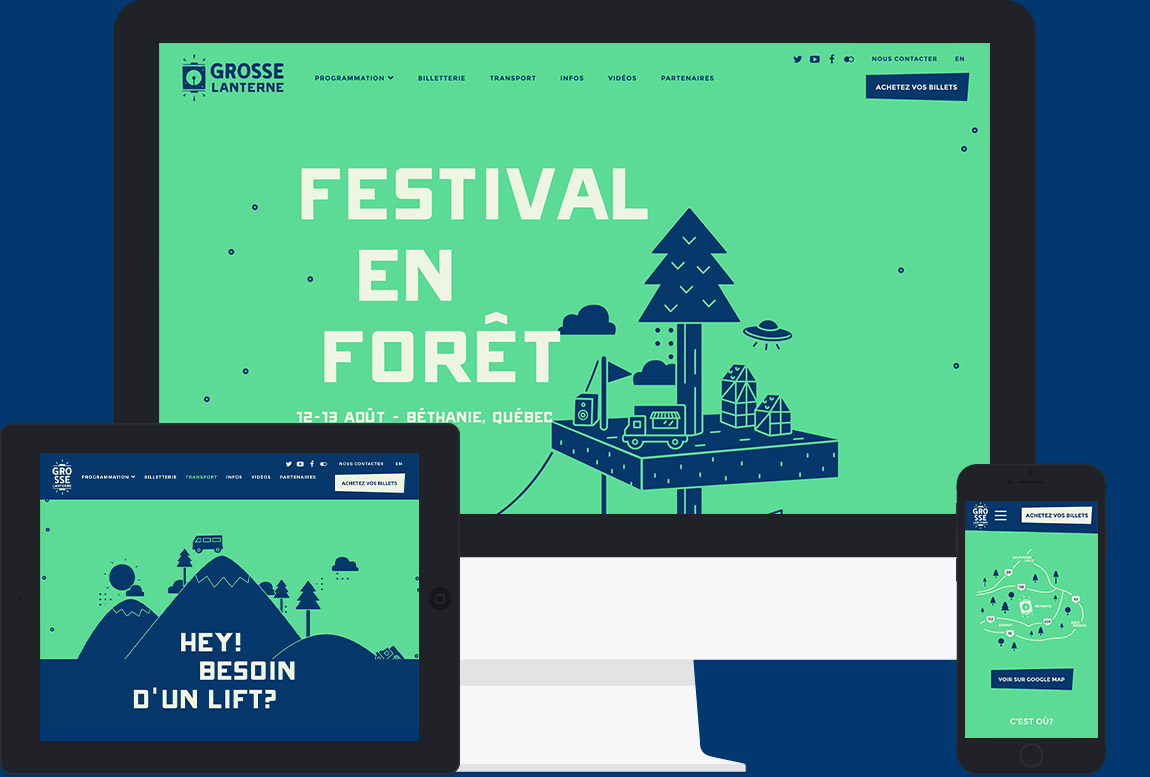
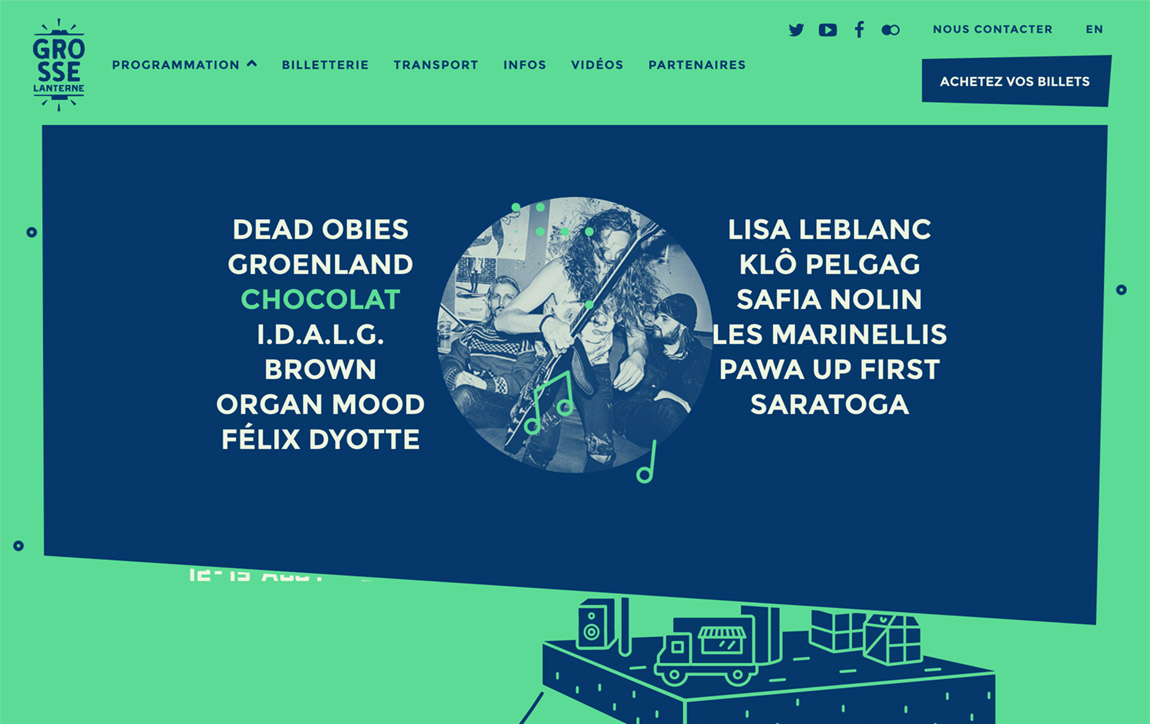
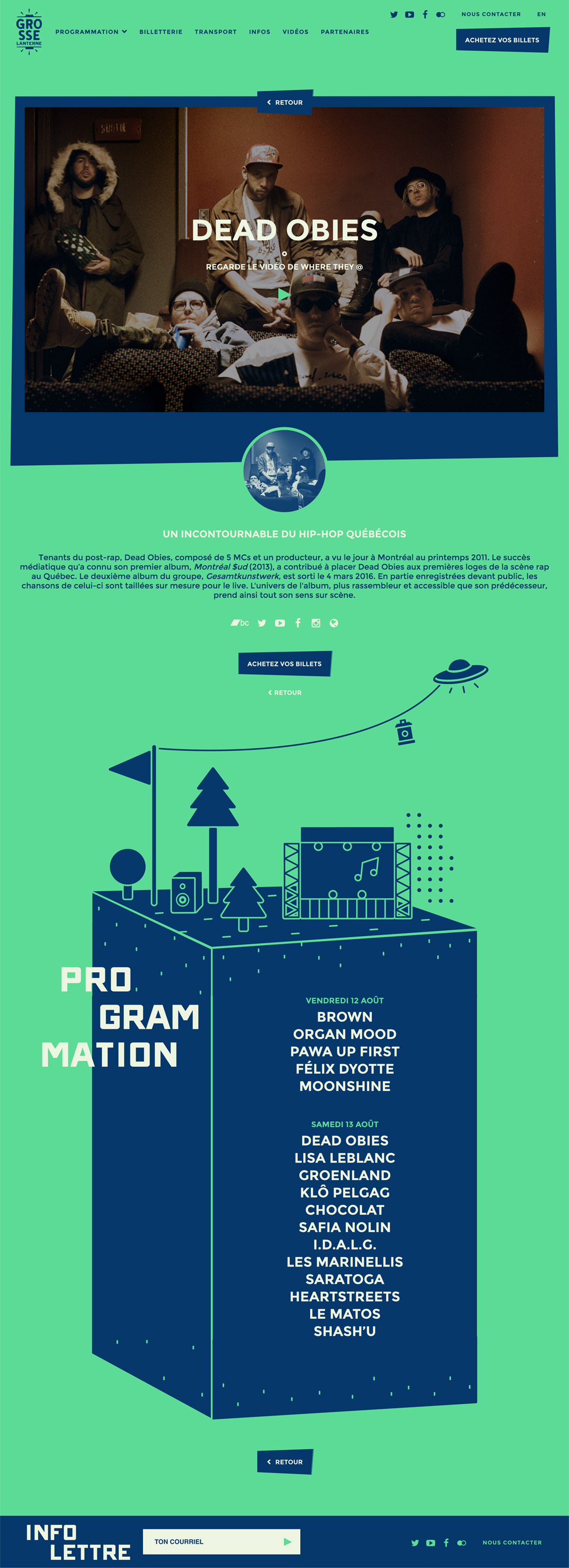
Relooker le logo et créer une image collée à la personnalité unique de l’événement. Le haut contraste de bleu profond et de vert pimpant (glow in the dark!) rappelle que le festival perdu en nature se déploie de jour comme de nuit. Les illustrations faites maison (et à la main) sont un clin d’oeil au DIY dont les participants sont adeptes et à l’impression du camp de scouts pour adultes.